
Was hat es mit den Seasons auf sich?
Season I: Die Animation pur [Frühjahr - Sommer 2012]

Bleistiftzeichnung der "materialisierten" Idee
Im Frühjahr des Jahres 2012 trat ein befreundeter Kommunikationsdesigner an mich heran. Er wusste, dass ich auf Suche nach schöner Beschäftigung war. Sein Freund, Verleger eines Spezialbuchverlages*, suchte etwas ganz... Spezielles. Er wollte auf der Startseite seiner Homepage mit Bildern statt vielen Worten (die gibt es auf der Site dann noch genügend) erklärbar machen, worum es bei seinem Verlag eigentlich geht - so im Groben und Ganzen. Sein Kommunikation designender Freund meinte, ich mit meinem Zeichentalent könne eine Animation gestalten, um mit bewegten Bildern die Hauptaufgabe des Verlages darzustellen.
* Verlag für sogenannte Defensiv- bzw. Sperrpublikationen
Im Bilderbuch- bzw. Comicstyle sollte den erwachsenen Besuchern gezeigt werden: Ihr oder eure Klienten verschiedenster Firma habt Ideen. Wir, der Verlag, bringen sie in's Layout und auf Papier; bringen Idee, Ideengeber und Datum als Druckwerk zusammen. Wir versehen eure Ideen mit anerkanntem Stempel der Veröffentlichung und schützen so eure Ideen.
So begann ich Storyboard und Zeichnungen (siehe Skizzengalerie). Was auf welche Weise vom alltäglichen Ablauf des Verlags gezeigt werden könnte, wie Dinge zu vereinfachen seien und bei der technischen Umsetzung half mir der Designer. Nach mehreren Monaten war die Animation fertig, die aus unendlichen, von Hand gezeichneten und colorierten Einzelbildern besteht und ohne Animationssoftware auskam. Sie ist jetzt auf der Startseite von Prior Art Publishing zu finden.
Season II: Die erste Homepage der Männchen [Spätherbst 2012]

Die Startseite meiner allerersten Website
Im Herbst begann ich eine 3-monatige Weiterbildung: HTML, CSS, Javascript, CMS u.s.w. Ehrgeizige Ziele für so kurze Zeit, doch ich liebte es sofort und war Feuer und Flamme für diese mir bis dahin unbekannte Welt. Für meine allererste Website, die ich also jemals schrieb und gestaltete, nahm ich die Animation - besser gesagt die Prior Art Männchen an sich - zum Thema.
Es gibt Spiel & Spaß, Suchbild & Unterhaltung. Ich wollte das frisch Gelernte bunt und lustig umsetzen. Sehr "bunt", das heißt chaotisch und nicht sehr planvoll angelegt sind die HTML-Struktur und das Stylesheet dieser ersten Site. Popup-Boxen, die sich auf Grundlage eigener HTML-Dateien in neuen Fenstern öffnen, nur um etwas zu melden, sind reichlich vorhanden. Wie gesagt: Ich LIEBTE es. Jeder Button ist ein gestaltetes Bild und in den Versionen "normal" und "hover" vorhanden. Per Javascript wird das Bild beim Mouseover-Event ausgetauscht. Diese Herangehensweise ist aufwendig und unpraktisch: für jede Modifikation muss in Photoshop ein Button neu gezeichnet werden. Heute würde ich es nicht mehr so machen, es ist zu unflexibel.

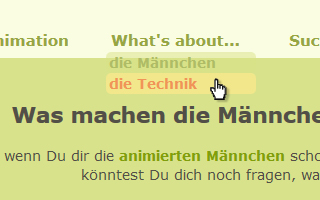
Nicht perfekt gelöst: Die Navigation

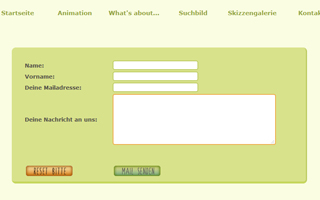
Ein wenig verloren wirkt das Mail-Formular

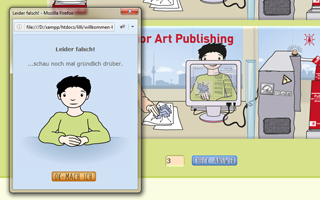
Eine der vielen Popup-Boxen mit eigener HTML-Datei
Wobei dennoch feststeht, dass diese Site dafür, dass ich erst seit wenigen Wochen mit der Welt der Webgestaltung bekannt war, erstaunlich komplex, durchdacht und gekonnt ist Mangelnde Erfahrung im Aufbau einer sinnvollen HTML-Struktur, die ein praktisch zu gliederndes Stylesheet nach sich zieht, wird ausgeglichen durch die Liebe zum Detail und dem großen Einfallsreichtum in der Darbietung der Inhalte. Schon bei dieser allerersten Website biete ich dem Nutzer so viel wie möglich und animiere zum "Mitmachen" und Entdecken.
Season III: Die zweite Homepage der Männchen [Winter 2015 - Frühjahr 2016]

Meldung beim Suchbild, dass die richtige Fehleranzahl ermittelt wurde
Über drei Jahre nach der ersten Männchen-Site habe ich auf Basis derer Inhalte die Site komplett neu geschrieben und neu gestylt; Illustrationen und Grafiken angepasst. Die Skizzengalerie, die die Bleistiftzeichnungen für die Prior-Art-Animation zeigt, ist mit einem "modernen" Javascript erstellt. Meldungen und Infoboxen benötigen keine eigenen HTML-Dateien mehr: bei der ersten Site waren 19 einzelne .html beteiligt, jetzt sind es 10.
HTML-Struktur und CSS sind sinnvoll und praktisch aufgebaut. Doch Dinge, die mich damals faszinierten, wollte ich nicht leugnen und auch bei dieser Site in besserer "Bauform" anwenden. Da ist zunächst die Logo-ähnliche Headergrafik, dick in Gelb. Die Buttons gestaltete ich nun zwar mit CSS statt als Bilder, doch leicht gerundete Formen, viel Farbe und ein weiches 3D-Design wendete ich jetzt auch an. Der Bildaustausch per Javascript, wenn mit der Maus über ein Bild gefahren wird, ist auch jetzt eingebaut, z. B. bei "What's about..." oder auf der "Registrieren"-Site.

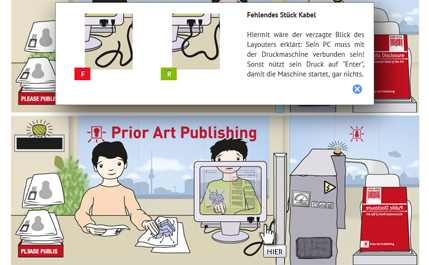
Bei Klick auf HIER-Stellen wird beim Suchbild der Bildfehler erklärt
 Meldung der "Bildschirmformat-Rechenmaschine"
Meldung der "Bildschirmformat-Rechenmaschine"
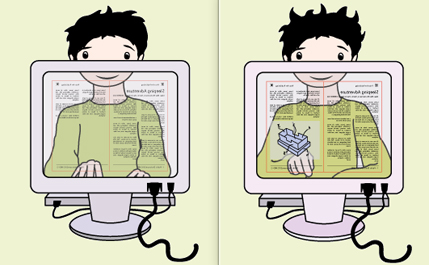
Schon bei Season II gab es ein Suchbild ("Finde die Unterschiede"). Hier ist ein Standbild der Animation platziert. Auf einem zweiten Bild sind Fehler eingebaut, die es zu suchen gilt. Die Anzahl muss in ein Kästchen eingetragen werden, worauf das Javascript im Hintergrund prüft, ob 1. ein Buchstabe statt einer Zahl eingegeben wurde und 2., ob die eingegebene Anzahl an Fehlern stimmt. Entsprechende Meldungen mit fröhlichem oder grimmigem Männchen werden angezeigt (doch bei Season III nicht in eigenen Popup-Boxen, sondern eleganter gelöst).
Diese Spieleseite ist hier in Season III noch erweitert: Das fehlerhafte Bild kann mit der Maus überfahren werden. An den Bildstellen mit Fehler erscheint ein "HIER" und der Mauszeiger wird zum Händchen. Beim Klick auf diese Stelle erscheint in einer Box der falsche und der richtige Bildausschnitt und eine kurze Erklärung. Bei Season III gibt es eine ganze Menge weiterer "Spielereien":
Auf der Registrieren Seite kann der Nutzer sich sein Bildschirmformat anzeigen lassen: bei Klick rechnet das Skript im Hintergrund und teilt ihm sein Format, 16:9 oder 4:3, mit. Es gibt Checkboxen, wo er seine Interessen angeben kann. Wenn er das Interesse an "Ballerspiele (in Echt)" anklickt, erscheint eine Warnbox mit durchgestrichener Waffe und dem Hinweis, so etwas mag man hier nicht, und die Checkbox wird deaktiviert.
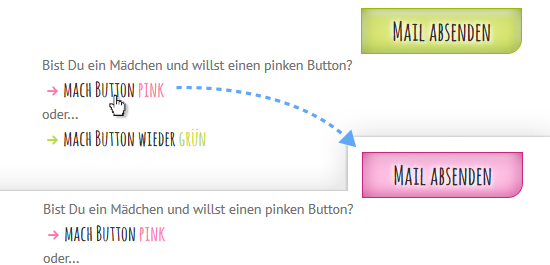
Auf der Seite Kontakt - Maile uns! im Mail-Formular kann per Klick die Farbe des "Absenden"-Buttons von grüntonig auf pink geändert werden, und wieder zurück. - Sobald auf den "Absenden"-Button geklickt wird, nimmt ein Skript im Hintergrund eine Prüfung vor, ob die Felder ausgefüllt wurden und gibt eine entsprechende Meldung heraus. Allerdings passiert mit den gesendeten Daten gar nichts; die Mail wird nicht an einen Server geschickt, der die Daten tatsächlich liest oder auswertet. Diese Site ist ja eine - wenn auch sehr ausführliche - Beispiel-Homepage.

Schneller Bildtausch bei "Registrieren" wirkt wie eine Bewegung

Per Klick wechselt der Button im Mail-Formular die Farbe

Fährt man mit der Maus über's Bild des Ideenhabers, ist er beim Schreiben zu sehen
Bei What's about... gibt es, dies wieder wie bei Season II, als Bilder platzierte Buttons (der Männchen, der Druckmaschine, des Stempels...) wobei bei Klick auf diese die bebilderte Info-Spalte sichtbar wird. Hier kann nachgelesen werden, welches Männchen was macht bzw. welche Technik wofür verantwortlich ist. Die platzierten Bildern wechseln beim Darüberfahren mit der Maus und geben so einen Eindruck von der Tätigkeit des Menschen bzw. des Technikteils; pro Einzelpunkt gibt es zwei Bilder.
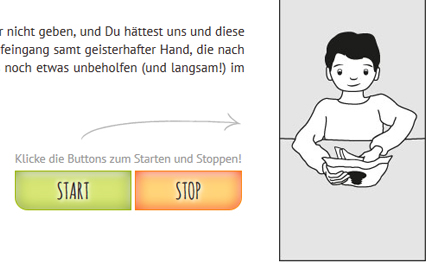
Bei der Unterseite Die Animation ist zunächst die Endfassung zu sehen, wie sie auch auf der Seite des Verlages platziert ist. Dann folgen drei Zwischenschritt: eine geisterhafte Hand, die von rechts in's Bild nach einem Umschlag greift; eine Männchen, das noch recht unbeholfen einen Brief leert und dann ein Männchen, das nach einem Umschlag greift. Diese Studien sind noch Schwarz-Weiß. Eine "Bilderschichtenansicht" samt Erklärung bringt dem Interessierten ein wenig die Funktionsweise bzw. Aufbau und Machart der Animation näher.

"Brief rausholen in Grau/Schwarz/Weiß" als Mini-Animation

Bilderschichtenansicht / Animation: die ersten
