"Im Auftrag von..." - Websites für andere Leute *

März/April 2013

April 2014

Juni/Juli 2014

Juli/August 2014
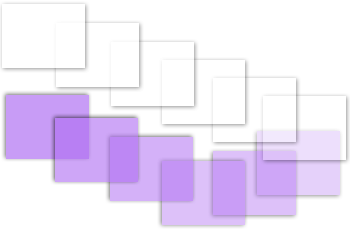
* Um Screens, Beschreibungen und Besonderheiten der Projekte zu sehen, bitte eine Vorschaubox anklicken.
www.massage-graf-in-overhavel.de
Frau Birgit Graf aus Oberhavel: Eine gelernte Krankenschwester "mit Leib und Seele", wie sie sagt; Mutter einer großen Familie und Jahrzente diese umsorgend & pflegend, ließ sich 2008 zur Masseurin ausbilden. Seitdem praktiziert sie und wünschte 2013 eine zu ihr passende Homepage mit Infos zu ihren Methoden, Leistungen, Preisen & Kontakt.

Seitenstruktur und Inhalte
Eine übersichtliche Seitenstruktur: Die Startseite begrüßt den Besucher und zeigt das Hauptanliegen dieser Site auf - Informationen über Arten der Behandlung, Einzelanwendungen, Preise. Eine kleine Slideshow mit drei Massage-typischen Bildern und sehr sanften Übergangen illustriert das Wohlfühl-Erlebnis einer Massage.
Bei Das biete ich werden dem Besucher die Massagearten und weitere Methoden wie zum Beispiel Kräuterstempel erläutert. Die Übersicht aller Behandlungen ist hier auf einen Blick zu sehen, die Erläuterung toggelt jeweils durch Klick auf die entsprechende Box auf. Die Texte hat Frau Graf im Großen und Ganzen selbst formuliert.

Bei Preise sind die einzelnen Anwendungen, die jeweilige Dauer und die Kosten im Überblick dargestellt. Das bin ich sagt etwas zum Werdegang der Masseurin, dem familiären Hintergrund, was ihr im Hinblick auf's Massieren wichtig ist und seit wann, wo und auf welche verschiedene Art und Weise sie praktiziert. Die Seite Kontakt komplettiert die Homepage.
www.paul-rischer.de
Paul Rischer, Berlin, arbeitet projektweise als Sound Designer, Mischer, Foley Editor, Sound FX Editor; verantwortet Originalton oder ADR Schnitt... Alles rund um den Ton bei Film & Fernsehen. Er wünschte eine Site die es ermöglicht, seine Projekte in Kurzform und im Überblick darzustellen. Wichtig war dabei, dass der Besucher nicht eine lange Liste runterscrollen muss, da so etwas oft nervt. - Die Projekte sollten chronologisch sein: das aktuellste immer zuerst.

Programmiertechnisch das Wichtigste war, dass die Site dynamisch nach "oben" erweiterbar ist; Arbeit und Projekte gehen ja weiter und müssen ergänzt werden. Und auf eine Weise, bei der nicht jedesmal der Entwickler der Site (ich) die Inhalte einpflegen muss... - Zusätzlich sollte diese Website ein Über mich, Kontakt, Ich bei IMDB und ein Impressum bieten.
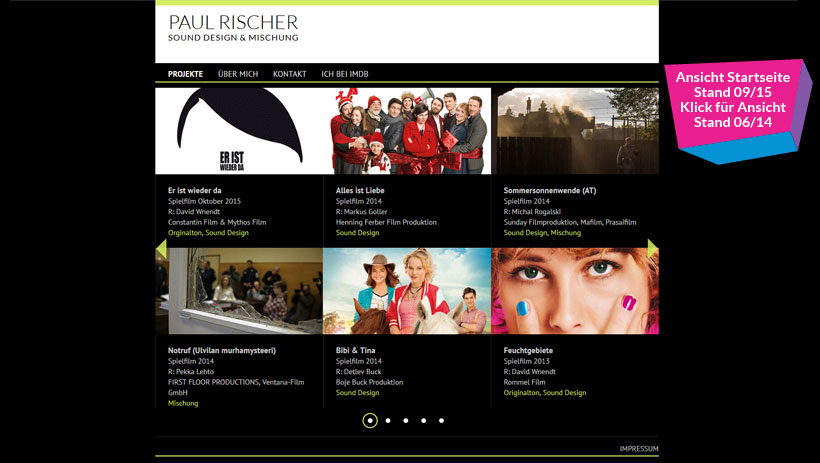
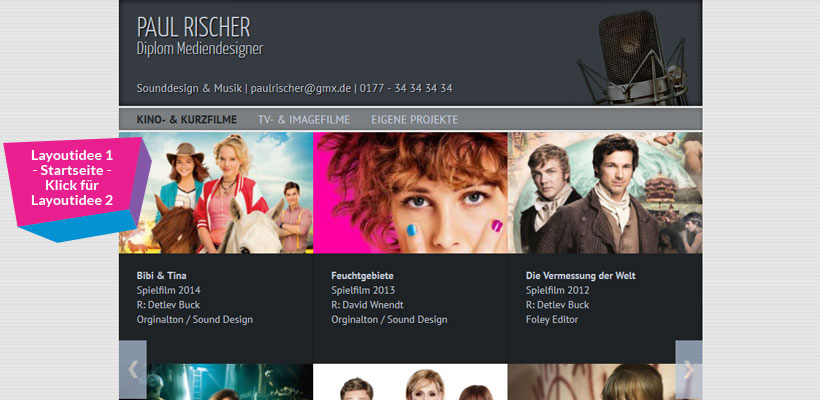
Die Startseite - und wie sie zu 30 Filmen (Stand 09/15) verlinkt ist
Wie ist es zu bewerkstelligen, dass alle bisherigen Projekte sofort zugänglich sind, samt Bild und weiteren Angaben wie Titel, Produktionsfirma - und ganz wichtig, Pauls Part dabei - ohne dass der Nutzer scrollen oder zu nachfolgenden Seiten wechseln muss? Anders gefragt: Wie kommen 30 Projekte auf die Startseite?
Die Antwort ist einfach, wenn man erstmal die Idee hatte: man tauscht den sichtbaren Inhalt - je sechs vorgestellte Projekte - im Hintergrund aus. Der Besucher steuert das "im Vordergrund", indem er 6 Filme um 6 Filme slidet - wie bei einer Bildergalerie, nur dass er eben nicht Bild pro Bild sieht, sondern je 6 Links.
Bei Aufruf der Site sind die aktuellsten 6 Projekte zu sehen, die im Raster angeordnet sind. Bild und Filminfo bilden einen Link, der zum Film führt - entweder zu Homepages oder sonstigen Info-Sites. Durch seitliche Slider sowie durch die Slide-Pünktchen unten kann der Besucher durch die Projekte navigieren und bleibt dabei horizontal, ohne vertikales Scrollen.

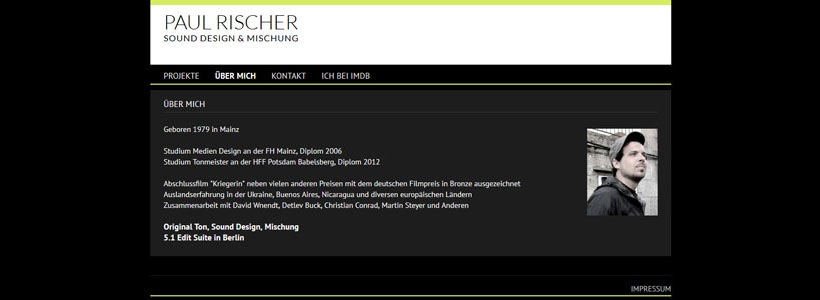
Die Subsites
In der Navigationsleiste findet sich Projekte, das ist zugleich die Startseite, die wie beschrieben Pauls Arbeit zeigt. Zweiter Menüpunkt ist Über mich, der in knappster Form Angaben zum Sound Designer plus Foto zeigt. Kontakt bietet Mail und Mobilnummer. Der letzte Menüpunkt in der Kopfnavigation Ich bei IMDb linkt extern zu Pauls Portfolio bei der IMDb (Internet Movie Database). Am Fuß der Site findet sich der Link zur Subsite Impressum mit gewohntem Inhalt.

Zwei nicht umgesetzte Layoutvorschläge
Ein großer Teil der Arbeit an einem Webprojekt besteht in den Vorentwürfen, wie die zukünftige Website auszusehen hat. Erst im Angesicht von Entwürfen ist es möglich, mit dem Auftraggeber gemeinsam die Richtung zu bestimmen, die das Layout nehmen soll. Hier zwei weitere Designvorschläge für Pauls Homepage:

Normalerweise werden Layoutvorschläge "lediglich" in Photoshop gestaltet. Da ich aber Lust und Zeit hatte und Paul sehr mag, gestaltete ich das olivtonige Layout sowie das dunkelblaue, je mit zart gemustertem Seitenhintergrund, schon komplett mittels HTML und CSS. So war es auch möglich, die Hover-Effekte der Text- sowie Bilder-Links vorzuführen.
Geschichtsweg Pfalz-Rheinhessen
noch in Arbeit
Die Geschichte "Ein Geheimnis unter Brüdern" online
Diese kleine Website ist als ein Lesebüchlein gedacht und wie ein solches aufgebaut. -
Wie es zu dieser Geschichte für Kinder und Erwachsene kam, welche Dame sie aus welchem Grunde schrieb; welche andere Dame diese Geschichte illustrierte und auf welche Weise, dazu ist weiter unten zu lesen... zunächst also zur Site an sich:

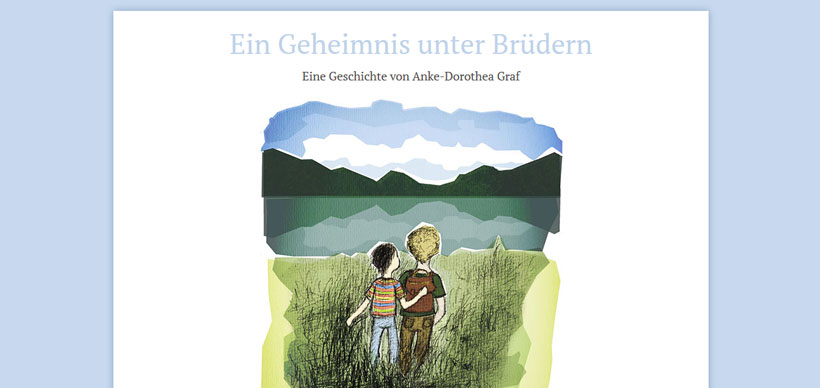
Die allererste Seite des "Lesebüchleins"
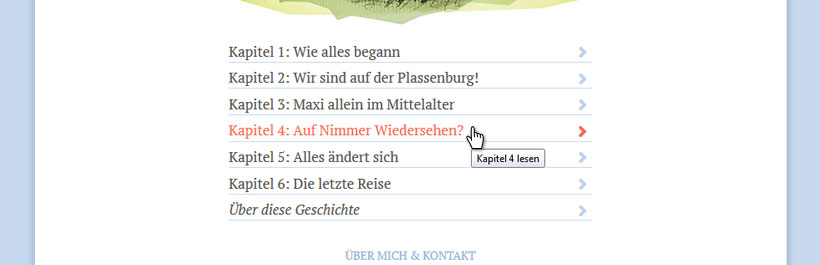
Auf der Startseite finden wir ein illustriertes "Deckblatt" mit Kapitelangaben. Der Leser kann hier in jedes gewünschte Kapitel klicken und lesen - die Kapiteltitel haben keine Seitenangaben, wie in einem Buch, sondern sind jeweils Links. Ebenfalls verlinkt sind die Meta-Inhalte Über diese Geschichte, wo die Autorin ein paar Worte zur Genese der Geschichte sagt; sowie die Subsite Über mich & Kontakt, wo die Autorin etwas über sich erzählt.
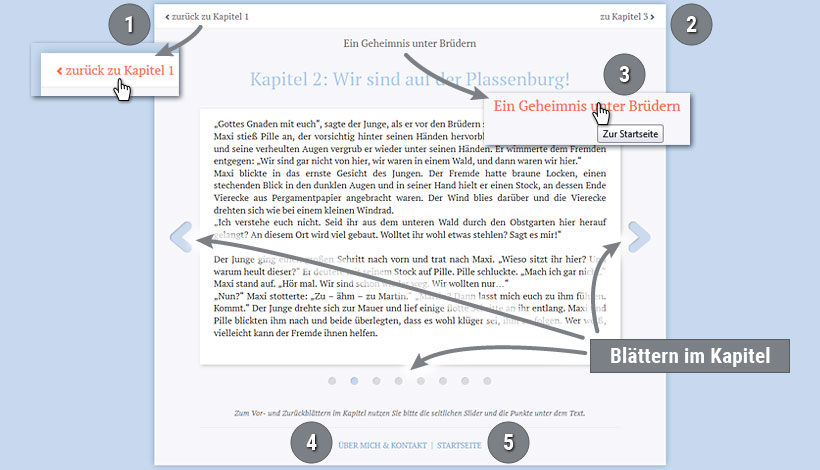
Aufbau eines einzelnen Kapitels - die HTML-Struktur
Die Mengen an Text übersichtlich lesbar zu machen, war die größte Herausforderung bei dieser Website. Ein ganzes Kapitel auf eine lange Seite zu stellen, bei der der Leser scrollen muss, erschien mir wenig benutzerfreundlich und eher anstrengend. Die Lösung bestand nun darin, die Kapitel zunächst in 8 bis 12 etwa gleiche Text-Portionen aufzuteilen.
Jeweils nur diese Portion wird dem Leser gezeigt - die nächste Portion erscheint durch seitliches Navigieren bzw. Klicken, wie in einer Bilder-Slideshow. Es kann auf 2 Arten horizontal im Kapitel "geblättert" werden, durch die Pfeile seitlich und die Pünktchen unterhalb des Textes, die gleichzeitig zeigen, wieviel Text-Portionen noch zu lesen sind.


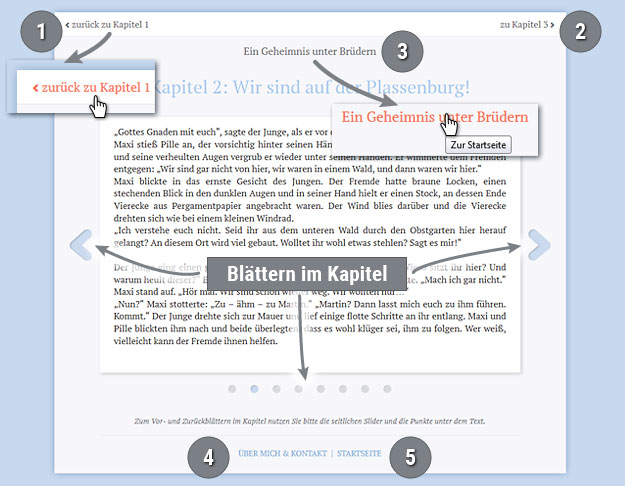
Ein vertikales Scrollen ist also nie notwendig. - Zu den Links: Am Kopf jeder Text-Portions-Ansicht kann der Leser 1 ein Kapitel zurück navigieren, 2 ein Kapitel nach vorn, 3 auf Ein Geheimnis unter Brüdern klicken und zur Startseite kommen; der Leser kann über die Links am Fuß 4 zu der Über mich & Kontakt Subsite sowie 5 zur Startseite gelangen.
Jedes Kapitel ist eine HTML-Datei, die eine Javascript-Slideshow enthält. Nur sliden hier nicht Bilder, sondern in den sich austauschenden List-Items befinden sich <p> Tags, die eine Text-Portion enthalten. Die Überblendung erfolgt innerhalb von einer halben Sekunde, was einen sanften, doch nicht zu langsamen Übergang von einem Textstück zum anderen schafft.
Hintergrund: Geschichte & Autorin
Die Autorin Anke Dorothea Graf, Studentin der Pädagogik, schrieb diese Geschichte mit 23 Jahren "nebenbei" über mehrere Monate hinweg. Anlass war das alljährliche SoLa, ein Kinderferiencamp unter christlicher Leitung, bei dem Anke seit mehreren Jahren mit Liebe und Herzblut mitarbeitet. Den Kindern wird allabendlich ein Abschnitt einer Gute-Nacht-Geschichte vorgelesen... und als es Anke nervte, dass jedes Jahr dieselbe Geschichte vorgelesen wird - die wiederkehrenden kleinen Besucher hatten auch nach Neuem verlangt - machte sie sich an's Werk.
Anke sagt zu ihrer Geschichte: "Das Buch Ein Geheimnis unter Brüdern entstand aus zwei Zutaten: Liebe für die vergangenen Zeiten der umschwärmten Plassenburg; sowie Liebe zu den Kindern eines Sommercamps, für die ich diese Geschichte aufgeschrieben habe. Kinder sind mein Element, der Stift mein Werkzeug. [...]


Anke sagt zu ihrer Geschichte: "Das Buch Ein Geheimnis unter Brüdern entstand aus zwei Zutaten: Liebe für die vergangenen Zeiten der umschwärmten Plassenburg; sowie Liebe zu den Kindern eines Sommercamps, für die ich diese Geschichte aufgeschrieben habe. Kinder sind mein Element, der Stift mein Werkzeug. [...]

Spannung ist wichtig - aber nicht alles. In Ein Geheimnis unter Brüdern geht es um Tiefe. Tiefe Gedanken, tiefe Träume, tiefe Brunnenlöcher. Und so... und so entstand eine unglaubliche Gedankenfahrt durch historische Zeiten, ein Zusammentreff der außergewöhnlichen Art: Zwei moderne Jungen treffen auf Johann, Kurfürst von Brandenburg. [...]" (Ende Zitat)
Die Geschichte erzählt, wie zwei ungleiche Brüder durch Entdeckerlust zufällig im Jahre 1465 landen. Sie lernen, diese Zeitsprünge hin und zurück herbeizuführen; lernen einen Freund kennen, beweisen Mut, Liebe, füreinander einstehen; Einsicht zum Guten und den Willen, es zu tun. Es ist eine Geschichte über "normale" kleine Helden.
Hintergrund: Illustrationen & Künstlerin
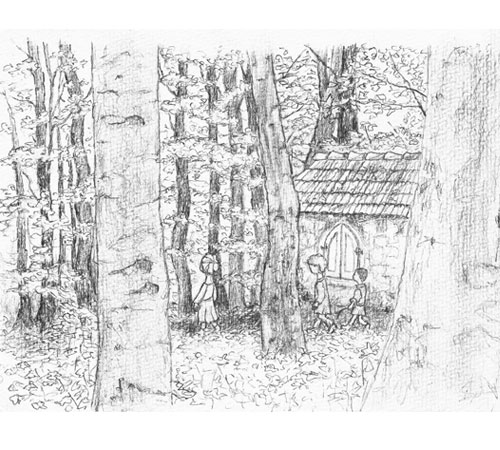
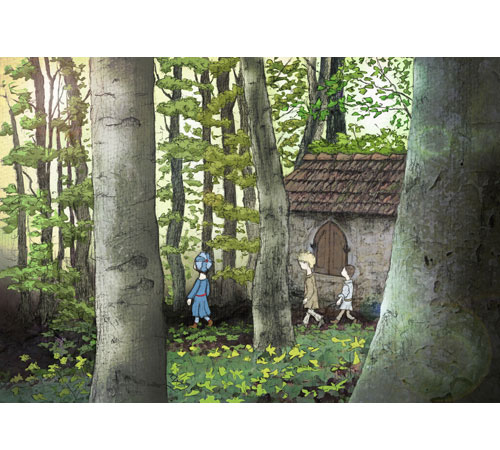
Anke bat mich zunächst, eine einzelne Illustration für ihre Geschichte zu erstellen - die Brüder am Beginn ihres Abenteuers. So zeichnete ich sie am Waldsee, mit Bleistift auf Aquarellpapier. Dies wurde eingescannt und in Photoshop mit Hand & Pinselwerkzeug Fläche für Fläche koloriert. Da Anke und mir dieses Bild so gefiel, sollte/wollte ich weitermachen.
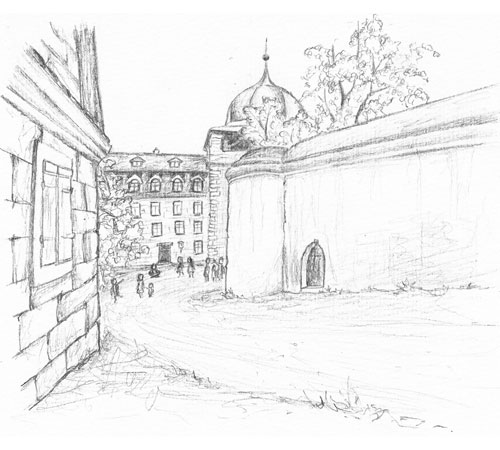
So gestaltete ich eine Panorama-Ansicht der Plassenburg, eine Szene im Innenhof der Burg, wie Pille hoch zum Baumhaus klettert und wie die drei Freunde durch den dichten Wald laufen. Von der Bleistiftzeichnung an bis zur fertigen Illustration benötigte ich je rund 10 Stunden. Ich meine, den Bildern ist dieser Aufwand und die damit verbundene Liebe zur Gestaltung (und zu Anke!) anzusehen ... Die Slideshow zeigt Bleistiftzeichnungen, fertige Bilder und Details.